


This journey includes the point where they entered your website/app, all the points where they interacted with the website/app (like the pages they visited and the buttons they clicked on till their final transaction), and where they exited the website/app. User flow refers to the path or journey of a user during a website or app session. Create cheat sheets to capture key concepts such as buyer use cases, buying behaviors, or any intriguing user feedback you may have come across in your research.Arrange the research based on macro and micro categories, using folders and subfolders.Be sure to document all the key pieces of information you come across.This will ensure the hard work you put into your research reflects in your wireframe and doesn’t go to waste. Therefore, before you dive in, make sure to document and organize all your research information in a way that you don’t waste too much time and effort accessing them. At various points in your wireframing process, you will need to keep coming back to this research. You are going to collect a lot of data, including use cases, buyer profiles, market research data, and project requirements, during your research. Make it easy to refer back to the research data Conduct market research and competitor analysis to identify design trends and best practices.Based on your end user research, define common use cases to better understand the scenarios you are designing for.Research about the end users, their preferences, and buying behaviors so that you can address their needs with the wireframe.

Getting this clarity is foundational to the wireframe design.

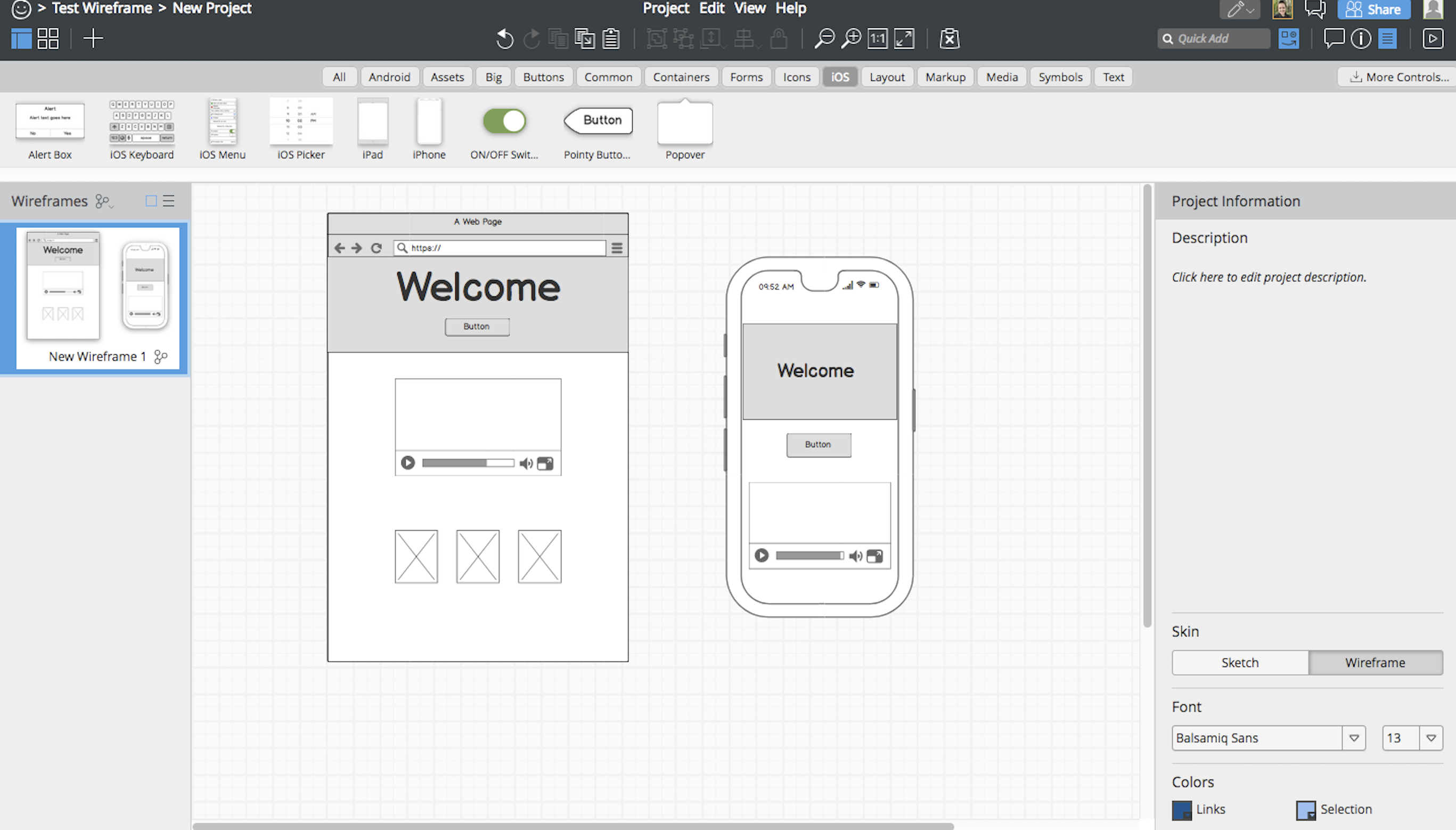
Your design should not only help the business deliver its message or products to customers but more importantly make it easy for customers to navigate the page and find what they need without much hard work. And to do that, you will need to gauge the requirements of your design project and the expectations of your stakeholders and end users. It may be tempting to start pouring out your wireframe ideas immediately, but before you do that, think of the larger goal: designing a compelling user interface (UI). Conduct research to get clarity and direction With that covered, let’s look at the steps involved in creating a wireframe. Sample wireframe being designed in MockFlow WireframePro (Source) Since the wireframe represents the initial layout of a webpage, colors, multimedia content, fonts, and other stylistic elements are typically kept minimal. It shows how various components, such as sections, tabs, products, information, and call-to-actions, will be positioned and how the space will be utilized.
#Easy to learn free wireframe software how to
The good news is that we will answer these, and other questions you may have, in this article as we talk about how to create wireframes.īut before we dive in, what exactly is a wireframe? What is a wireframe?Ī wireframe is a mockup or a representation of the broad structure or layout of a web or app page. While you can create a wireframe with pen and paper as well as a wireframe tool (as per your needs and convenience), answers to the other questions are a bit more tricky. You may wonder how wireframing fits into the larger design process, what are the steps involved in creating a wireframe, and whether you should create a wireframe using pen or paper or would you need a specialized tool for it. However, if you’re not well versed in designing wireframes or if this is your first time designing one, you may struggle with a few things. In an ideal web designing scenario, wireframing would be the first step you take to visually depict what a webpage may eventually look like. If you’ve been in the user experience (UX) design profession for even a little while, you’ve probably heard of wireframing at some point. Whether you are a novice or an amateur, these six easy-to-follow steps for designing wireframes will come in handy!


 0 kommentar(er)
0 kommentar(er)
